1.安装环境
1.安装Node.js:在Node.js官网下载最新版本
2.安装Git for Windows:在git官网下载,选择Windows
3.安装cmder:在cmder官网下载,Git Bash并不好用,所以选择使用cmder
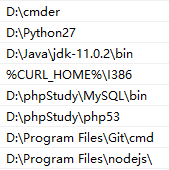
4.配置环境变量:需要配置环境变量的有cmder、Git、Node.js。找到安装地址复制路径,右击我的电脑-属性-点击左边高级系统设置-点击环境变量-在下方系统变量中找到Path点击编辑,然后新建-添加环境变量,三个环境变量都添加之后点击确定。
这里提供添加完环境变量的图片
2.创建GitHub博客
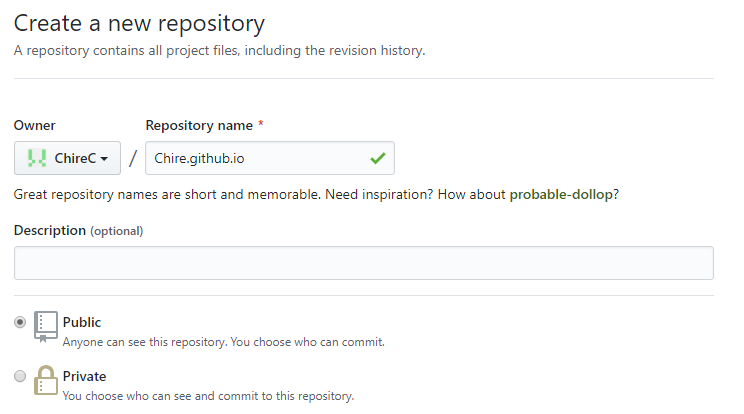
新建一个名为 用户名.github.io的仓库。例如,我的GitHub用户名是ChireC,那么我创建的仓库名就是ChireC.github.io,将来的Blog地址就是https://chirec.github.io/。

注意,Username和name并不一样。
3.配置SSH key
运行之前安装好的cmder,输入以下命令创建SSH密钥
1 | ssh-keygen -t rsa -C 邮件地址 |
执行命令后,点击三次Enter,会生成一个名为.ssh的文件夹在用户目录下,使用记事本打开文件夹中的id_rsa.pub文件,将文件内容复制,打开GitHub主页,点击右上方头像,再点击下拉菜单中的Setting,点击左侧菜单中的SSH and GPG keys,点击右边的绿色New SSH key按钮添加新的SSH key 在Key中粘贴刚刚复制的内容,点击下方绿色Add SSH key按钮,即可完成配置SSH key。
回到cmder中,输入以下命令测试是否成功配置SSH key
1 | ssh -T git@github.com |
提示Are you sure you want to continue connecting (yes/no),输入yes,若看到
Hi username!You’ve successfully authenticated, but GitHub does not provide shell access.
则表示成功配置SSH key。
再输入以下命令进一步配置:
1 | git config --global user.name username //username即为用户名 |
4.安装Hexo
首先,在你的硬盘中创建一个存放你自己Blog文件的文件夹,如D:\Blog,然后在cmder中输入以下代码:
1 | d: //跳转盘符 |
执行hexo s后,可以在本地预览Blog,打开浏览器访问http://localhost:4000即可查看内容。
修改主题,首先打开cmder,然后输入以下命令,以hexo-theme-yilia为例:
1 | cd Blog |
下载的主题会存在Blog文件夹下的themes文件下,将Blog文件夹下的_config.yml中的theme: landscape改为theme: yilia,然后执行hexo g重新生成。
注:如果使用npm下载比较慢,可以更改npm的安装源,换到国内淘宝源
1 | npm config set registry https://registry.npm.taobao.org |
5.上传到GitHub
更改配置文件_config.yml中deploy选项:
1 | deploy: |
更改完成之后,在cmder中输入:
1 | hexo d |
即可将Blog上传到GitHub。
6.写博客
打开cmder,跳转到Blog的根目录,执行命令:
1 | hexo new 'name' |
执行成功后,会显示生成的md文件的位置,打开这个文件即可开始编写Blog,我使用的是Typora进行编写。
7.在Hexo中插入图片
首先,在_config.yml中,将post_asset_folder改为true,这样设置之后,当我们执行
1 | hexo new 'New Page' |
后,会创建一个和文章名相同的文件夹,将要插入的图片放进这个文件夹中,图片名称不要太长,太长似乎不会正确显示。
7.1使用插件hexo-asset-image插入图片
安装hexo插件
1 | npm install hexo-asset-image --save |
安装插件之后,在生成静态页面时,插件会更新正确的图片link
使用Typora编写markdown时,可以在文件-偏好设置-图片插入-复制到指定目录中输入./${filename}就可以直接将图片放到之前生成的文件夹中,勾选对本地位置的图片应用上述规则和优先使用相对路径
7.2使用标签插入图片
1 | {% asset_img 图片名 图片解释 %} |
即可插入图片
7.3 正则替换图片标签
查找匹配
1 | \!\[\]\(.*?/(.*?)\) |
替换
1 | {%asset_img $1%} |
替换回去,不要问我为什么要换回去
查找匹配
1 | {% asset_img (.*) %} |
替换
1 |  |
8.设置
8.1添加tags
执行命令
1 | hexo new page "tags" |
注意:要加page,我自己设置了好几次没加page,都生成的是日志,加上page会在source目录下新创建一个tags目录
修改主题配置文件

然后就大功告成了
8.2添加头像
在source目录下创建images目录,将头像放在images目录下。在生成静态页面时,会将source/images/的图片复制到public/images/,在url里添加路径即可添加头像
![]()
9.重装系统后再次使用Hexo
重装系统之后,之前的一些设置会丢失,再次执行一遍命令即可。
需要再完成一遍的步骤有安装Node.js、安装Git、配置SSH key、安装Hexo。
安装Hexo这一步,若之前博客的文件夹还存在只需要执行
1 | d: //跳转盘符 |
若之前的博客不存在了,就要执行hexo初始化
1 | hexo init |
完成之后,就可以继续写博客了。
注:一定要及时备份博客的source文件夹、_config.yml、themes文件夹。source文件夹中是md格式的文章,另外两个则是整个博客的配置文件和主题样式。
10.参考文章
[2] hexo博客图片问题
[3] 开始使用-NexT 使用文档
[4] Hexo